The browser console is the place to start when debugging websites and webapps, and there’s absolutely no reason that it should be static and boring. The console in most modern browsers is almost a browser in itself, and you might be surprised with what it can actually render.

You can use the standard console.log command to write text that you can style using CSS:
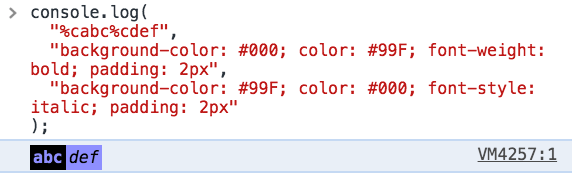
You’ll notice from the example the %c prefix to the “Excellent” text. This flags that all text after it will be stylised by the first style argument after the initial text. You can have multiple styling flags in a log, and each one should have a separate CSS string associated with it:
This would render the following:

The styles are completely reset with each %c delimited section. To log a section of text surrounded by styled text, simply leave the relative style string empty.





